
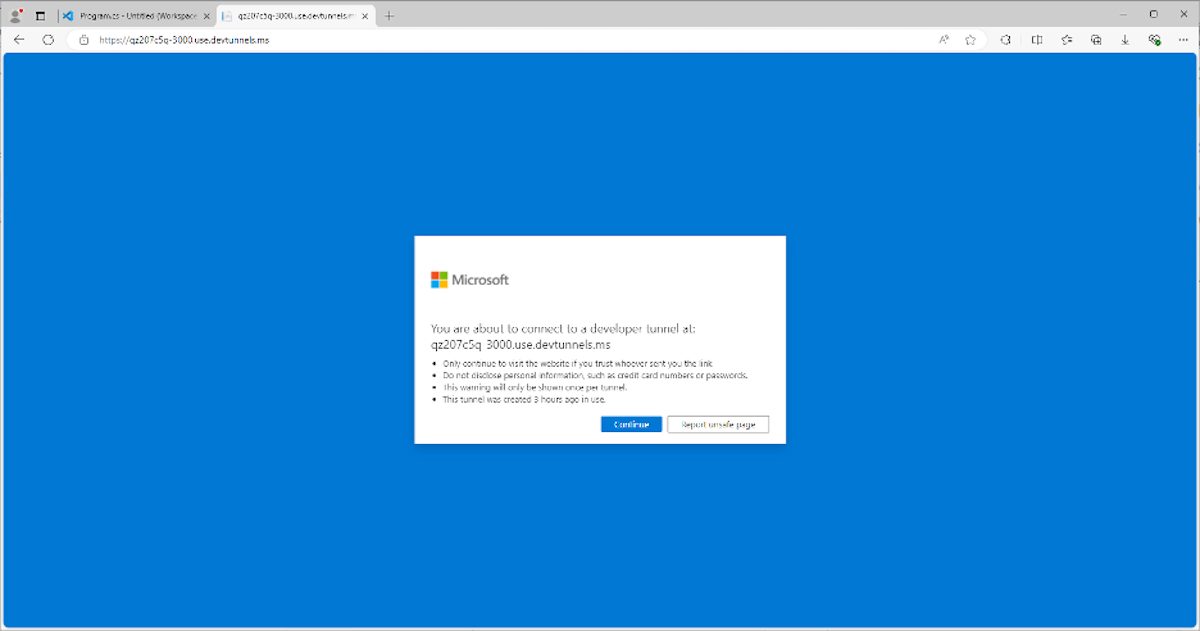
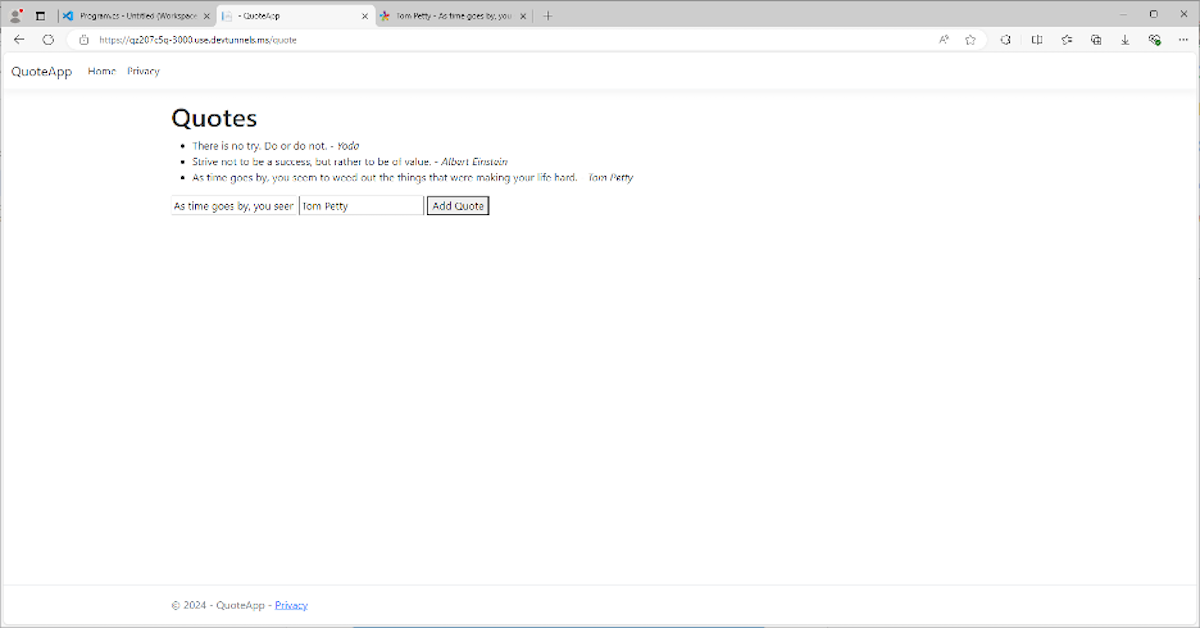
Once accepted, you will be able to visit your running app using the URL provided:

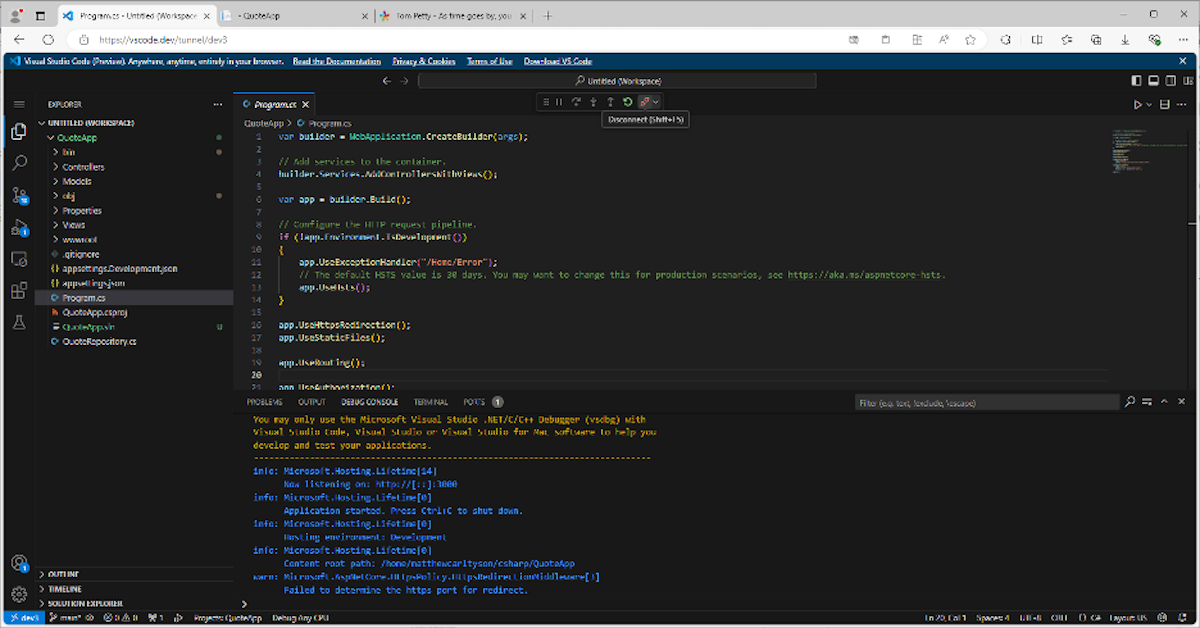
You can view the console output in Debug at the bottom of the screen.
Stop the server
To stop a running application from running, use Command button at the top of the screen:

Tea Port a tab at the bottom of the screen lists all running projects and reminds you which URL belongs to which project. You can stop any project from here.
How about some Kotlin?
I’ve been into Kotlin lately, so we’re going to try something a little more exotic for VS Code and import a Kotlin project to work on. When importing a project, I follow the same basic steps as for a .NET-HTMX project:
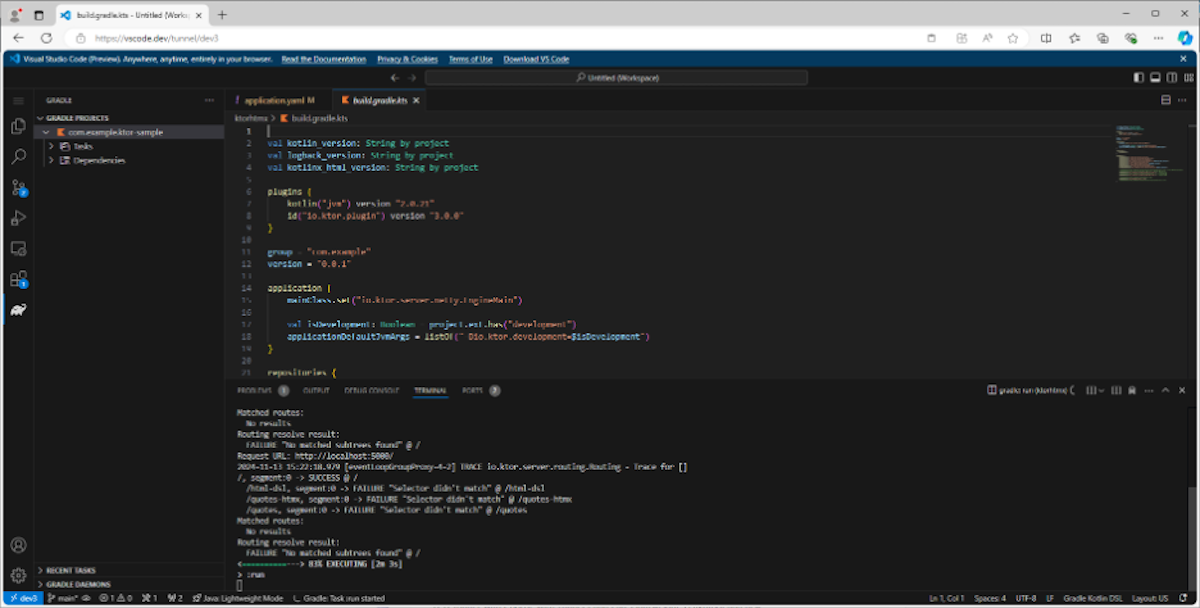
Running a Kotlin project takes a little more work than figuring it out. First I right click on imported build.gradle.kts file. A context menu will appear that contains “Gradle” along with sa Run the task choice. Opening this leads to another context menu where I have the option to run a Gradle job. I am writing run and the console provides the expected output when the server starts:

When I open the port I see the application running. After refreshing the page, the Gradle extension offers a Gradle tab on the left side of the screen that displays tasks like Run in dropdown menus. Running the Kotlin app involved a few extra steps, but nothing complicated.
VSCode.dev with GitHub codespaces
Another approach supported by VSCode.dev is to run projects using GitHub Codespaces, a managed cloud hosting environment. Codespaces is a cloud development environment like GitPod. It gives you 60 hours of development time for free and then charges based on the type of VM you use.
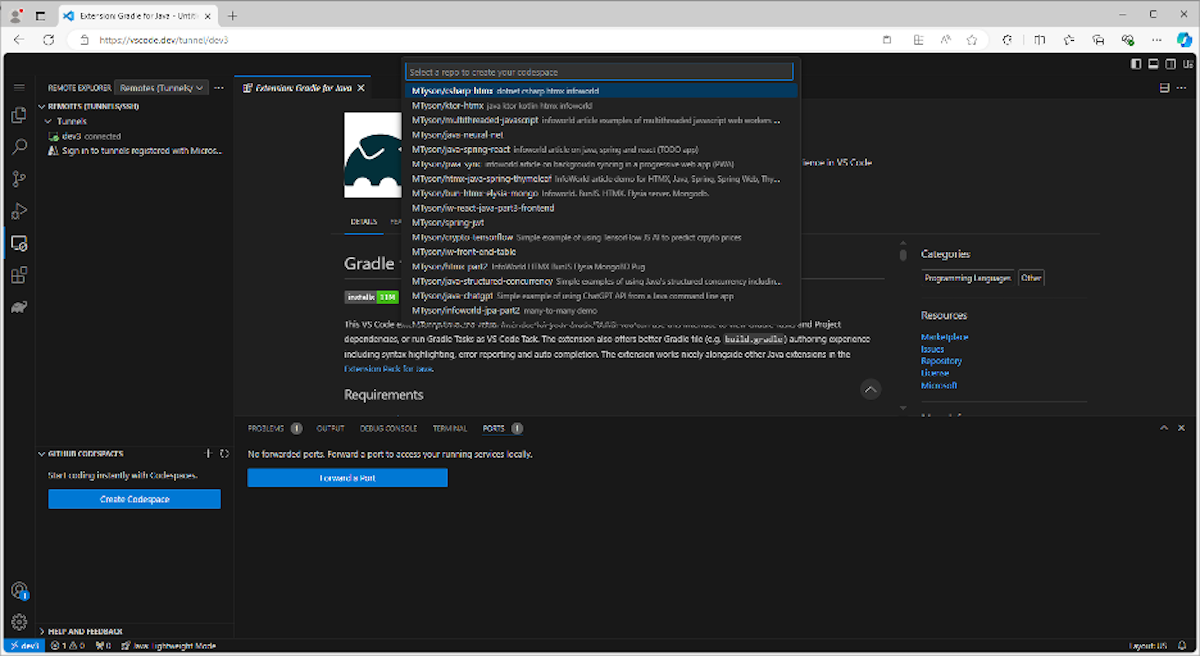
Starting with VSCode.dev, open the file Remote Explorer pane on the left side of the screen. Choose GITHUB CODESPACE and click Create space:

After another set of permissions, you will be able to access your GitHub repositories as shown in the screenshot above. i choose MTyson/iw-java-spring-react from my repository and then the master branch and then 2 cores with 8GB of RAM from the options offered.
This will cause a new window to open with the VS Codespaces code version. It offers to install the recommended extension for this repository (Extension pack for Java), which I accept. This is followed by a tutorial to help you configure your environment, starting with installing the JDK.
Fortunately, Codespaces comes with SDKMan already installed, so it’s easy to update the Java version from 11 (which is already installed) to Java 21 (which I used for my Spring-React project). From the terminal I type:
$ sdk install java 21.0.2-open
Once that’s done, I can run the project with:
$ maven spring-boot:run
Similar to running the app in VSCode.dev, Port the tab shows the running application and allows us to access the user interface. We can also manage the running application from Codespaces. When you’re ready to exit Codespaces, go back to the main VSCode.dev page and use Remote Explorer menu.
Container-based development has some differences from tunneling to a virtual machine, especially when it comes to the image lifecycle and its containerized nature. Otherwise, the development experience is similar.
Conclusion
VSCode.dev opens up some new capabilities specific to browser-based IDEs. In addition to the flexibility of being able to code from anywhere, VSCode.dev can turn any cloud machine into a development platform and give you full IDE interaction with your projects in the cloud. It also supports multiple developers using the same environment for social coding together.
Overall, VSCode.dev is a great addition to your development kit.



